Cara Membuat blog keren, Gratis, Pro SEO di Blogger atau di blogspot, dan teknik dasar untuk pemula.
PANDUAN lengkap cara buat Blog gratis di Blogger ini ditunjukkan bagi para pemula yang masih awam.. apa sih ngeblog itu dan Apa manfaatnya bang?...
Bagi anda yang sudah jago ngeblog... bisa juga menerapkan teknik ini bisa saja ada yg saat posting ada yg terlewat bhahaha.. oh ya tadi belum saya jawab pertanyaanya silahkan simak di bawah ini.
Ngeblog itu adalah suatu tulisan atau artikel kita yang dapat meng-inspirasi orang banyak. Apabila kita serius maka kita juga bisa menghasilkan uang sendiri dari blog yang kita buat itu. Gimana caranya?.. caranya dengan memasang Google Adsense tapi cara ini tidak mudah dan blog anda harus ada 1500 pengunjung setiap harinya... Oh gitu bang.. Iyaa
Panduan yang saya share ini adalah menggunakan platform
Blogger atau yang lebih dikenal
Blogspot yaitu blog yang ber-alamat belakang blogspot.com seperti
http://blog-mazterseo
.blogspot.com kalau di indonesia akan menjadi
http://blog-mazterseo
.blogspot.co.id
Bang kenapa harus buat blog di blogger ?...
Karena Blogger merupakan platform Blog gratis yang sudah disediakan oleh Google sejak lama.. Dan manfaat yang diterima juga banyak seperti saat mesin pencari menemukan blog anda kemungkinanya 85% dari pada blog lain..
Tentang keunggulan blogger daripada blog lain bisa dibaca
5 Keunggulan Blogger daipada blog lainnya.
Kenapa harus membuat Blog?
Ya kurang lebih sama seperti kutipan yang pertama saya tulis di atas. "Ngeblog itu adalah suatu tulisan atau artikel kita yang dapat meng-inspirasi orang banyak" kita bisa mendapat pahala bagi anda yang ber-agama islam, karena anda telah berbagi ilmu anda kepada orang lain.
Sebenarnya tidak ada Undang - Undang yang mengharuskan anda untuk nge-blog.. tetapi jaman sekarang bisa ditarik kesimpulan ORANG-ORANG SEKARANG HAUS AKAN ILMU.. YA itulah orang-orang sekarang karena kalo punya koneksi internet buat apa kalo gk digunakan masa didiemin aja.. ya enggak lah broo :v
Dan Blog bukan hanya untuk meluangkan ekspresi pemikiran, sarana bagi wawasan, ide, membangun jaringan, menambah teman.. tapi bisa juga digunakan untuk memasarkan produk-produk yang anda jual atau bisa disebut Toko Online, Blog juga bisa mendatangkan Uang yaitu dari Dollar $ pada tau kan kalo nilai dollar kalo di konversi ke mata uang IDR nilainya pasti banyak.. misal kita dapet 1$ itu sama saja kita mendapat uang 14 Ribu Rupiah.. Gimana? hahaha itu bisa kita dapatkan dengan memasang iklan dari Google Adsense
CARA MEMBUAT BLOG DI BLOGGER
B aiklah kita mulai saja panduan cara membuat blog di blogger yang dilangkapi trik dan tips SEO
T idak perlu membuat E-mail karena pada saat Daftar anda sama saja membuat E-mail juga, yaitu G-mail..
Jadi yang udah punya email Bisa tinggal bikin aja ! langsung ke www.blogger.com
Tahapan Membuat blog
berikut saya jelaskan langkah-langkah membuat blog dengan cara yang baik dan benar.
1. Buka www.blogger.com atau Blogger
2. Klik tombol SIGN UP di sudut kanan atas.
3. Akan muncul " Create your Google Account ". isi aja semua formulir yang diberikan.
4. Jangan lupa centang " I Agree to Google term of service and Privacy Policy "
5. Klik " Next Step "
6. Akan muncul halaman bertuliskan " Welcome! "
Your new E-mail address is namaemailanda@gmail.com
Ini artinya, Anda sudah memiliki email di G-mail (Punya email Baru) jadi simpan baik-baik password yang telah anda isi di form pendaftaran tadi dengan aman kalo bisa saat daftar tadi buat password yang mudah di ingat tapi juga jangan tarlalu pendek.. ok
7. Klik
" Back to Blogger "
8. lalu akan muncul halaman
" Selamat Datang Di Blogger "
Di sudut kanan atas, ada pilihan bahasa. Pilih Bahasa yang anda kehendaki. saran saya pakailah Bahasa Indonesia agar mudah saat nge-blog nanti
9. Di bagian
" Konfirmasikan profil anda" ada dua pilihan di profil Google plus atau profil Blogger. Pilih
" Google plus "
10. Isi deh kolom yang tersedia
.
Disini anda akan membuat profil khusus untuk Blog yang anda buat nanti.. ya seperti akun FB gitu lahh..
11. Setelah di isi klik
"Lanjutkan ke Blogger"
12. Maka tampilah halaman blogger anda dengan nama
"Blog <Nama profil Google plus/ nama tampilan di blog"
13. Klik tombol
"Blog Baru" yang ada di samping kanan, bersebelahan dengan teks
"Buat blog anda, karena anda belum mempunyai blog sama sekali"
14. Setelah diklik, akan muncul
"formulir" pembuatan
Blog "Daftar Blog > Buat Blog Baru"
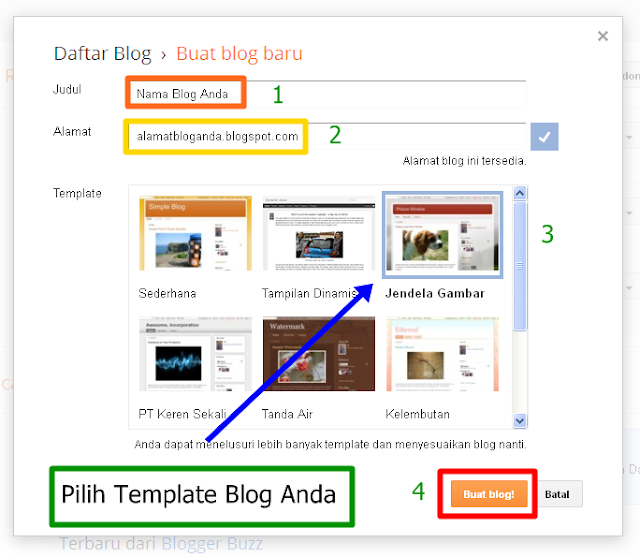
15. Isilah kolom yang tersedia, Yaitu
" Judul " (Nama blog anda)
" Alamat " (yaitu alamat URL blog anda).
Usahakan judul (Nama Blog) relevan dangan Alamat URL. Misalnya: alamatbloganda.blogspot.com judulnya alamatbloganda. fungsinya agar nanti google mudah meng-index halaman blog Anda.. yaa biar cepat populer gitu laah. inilah yang dinamakan SEO (Search Engine Optimization).
16. Pilih salah satu Template yang anda sukai, Misalnya template
"Jendela Gambar" klik templatenya!
17. Klik tombol
"Buat blog!" dan..
18. Akan Muncullah tulisan.. "
Blog Anda telah dibuat !" dan Tampilannya akan seperti ini
Cara membuat blog tahap pertama sudah SELESAI ! Selamat... sekarang Anda Sudah mempunyai Blog !
Memulai Postingan Pertama, Langkah setelah membuat blog !
19. Mulailah menulis Postingan di Blog Anda. yang baru saja di buat. Caranya Klik teks "Mulai nge-blog" atau klik
gambar Pena yang berwarna Oranye.
20. Setelah tombol "warna Oranye berlogo Pena" yang artinya "Buat Entri Baru", Maka akan muncul halaman untuk membuat posting / tulisan.
21. Isi "Judul tulisan" dengan Judul postingan Anda.
22. Lalu klik "Kolom Gede yang ada di bawahnya", yaitu kolom naskah. Isilah dan tulislah artikel anda di sana.
CATATAN !
Jangan lupa, isi kolom label di sebelah kanan. itu untuk membuat kategori pada tulisan / artikel anda. Jika dikosongkan, maka menjadi
Unlabelled atau
Uncategorized yang gak baik buat SEO blog.
Menambahkan foto atau Gambar di Blog
23. Kalau sudah dan mau memasukkan foto, klikkan cursor mouse Anda di depan
huruf pertama naskah posting, di bagian paling kiri ujung kiri, naskah yang baru saja anda tulis
24. Klik tombol kota bergambar latar belakang biru (di samping kanan teks
Link)
Akan muncul halaman pop-up "Pilih file" atau "Choose Files" dan silahkan klik Gambar yang mau anda tambahkan setelah itu klik "Open"
25. Klik "
Add selected", Maka foto akan masuk ke naskah.
26. Klik sekali gambar yang sudah ada di naskah!
Di bagian bawah foto akan muncul menu kecil-kecil, yaitu ukuran foto yang akan ditampilkan (small - medium - large - X large -original size) dan posisi foto (left - center - right).
27. Dan jangan lupa "Add Caption" Untuk menuliskan keterangan dari gambar tersebut.
28. Pilih
"Small" atau
"Medium" !
29. Klik properties dan isi title text (Nama foto) dan "Alt text" (Alternative text).
Samakan nama foto dan alt text dengan judul dan isi postingan tulisan anda, lalu klik
Ok.
30. Yang Terakhir....
Klik Publikasikan !
Deskripsi gambar (title & alt) ini wajib di isi. jika tidak gambar tidak SEO Friendly dan skor SEO blog anda akan berkurang.
Dan SELAMAT...! postingan anda telah Men-dunia dan akan dilihat orang banyak.. Good Job!
Memunculkan kolom deskripsi untuk SEO Blog:
-Untuk memunculkan
"Search Description" (Deskripsi Pencarian) saat menulis posting. klik "
Setelan" >
Dasar >
Edit Deskripsi !
-Klik juga
"Preferensi Penelusuran" dan
ISI Meta Tags !
Terakhir.. Cara Membuka Blog
Jika sewaktu-waktu anda memulai blogging lagi.. tinggal buka saja
www.blogger.com seperti langkah pertama anda membuat blog di atas.
Penting!!! Jangan lupa, jika Anda membuat blog di warnet atau di komputer milik publik, bukan komputer pribadi, lakukan LOGOUT jika sudah ngeblog. Demi keamanan akun blogger Anda, Dari serangan orang-orang jahil. hahaha :v
Demikian artikel ini saya buat.. semoga saja yang belum tahu cara nge-blog yang baik dan benar bisa mengerti karena postingan saya ini.. dan Saya ucapkan Terima Kasih dan Good Luck! Semoga kita menjadi orang-orang yang sukses....